Fairy ' s
[JavaScript] 함수 본문
함수
동작해야 할 목적대로 여러 개의 명령을 묶는 것
alert() 라는 것을 이전 글에서 공부하였었는데, alert() 또한 자바스크립트에 포함되어 있는 함수이다.
function 함수명(매개변수) {
return 결과값;
} // 함수 선언
함수명(인수); // 함수 실행- 매개변수 : 함수의 외부에서 받는 값
- 매개변수에 인수를 전달받지 못한 변수는 undefined가 되어 결괏값은 NaN이 된다. - 인수 : 매개변수가 있는 함수를 호출할 때 실제로 값을 넣어 넘겨주는 것
- return 문을 이용하여 함숫값을 반환한다.
디버깅
- 프로그램의 결과가 예상한 것과 다르게 나왔을 경우 순서대로 하나씩 진행해 보면서 오류를 찾아낼 수 있다
- 디버깅 방법
1. html 문서를 열고 마우스 오른쪽 버튼을 클릭하여 바로가기 메뉴에서 'Open with Live Server'를 선택한다.
2. 웹 개발자 도구 창에서 '소스' 탭을 클릭하면 현재 문서와 연결된 파일과 폴더가 표시된다.
3. 자바스크립트 소스를 살펴볼 것이므로 왼쪽 창에서 js 폴더 앞에 있는 ▶을 클릭하고 js 파일을 선택한다.
4. 이 화면에서 소스를 한 줄씩 실행하면 값이 어떻게 달라지는지 볼 수 있다.
5. 원하는 행을 클릭하면 중단점이 지정되는데, 지정 후 소스를 다시 실행하기 위해 새로고침 버튼을 클릭한다.
6. '디버거에서 일시중지됨' 이라는 메시지와 함께 디버깅을 시작할 준비가 된다.
7. 준비가 되었으면 웹 개발자 도구 창의 오른쪽 디버깅 영역을 참고하며 디버깅이 진행된다.
8 - 1. 소스 창의 오른쪽 버튼 중 오른쪽 화살표 버튼을 클릭하면 함수 선언 부분을 건너뛰고,
8 - 2. 아래 버튼을 클릭하면 함수 선언 안에 있는 명령까지 디버깅한다.
익명 함수 (이름이 없는 함수)
- 함수를 마치 값처럼 사용할 수 있기 때문에 변수를 할당할 수도 있고, 다른 함수의 매개변수로 넘길 수도 있다.
- 익명 함수로 선언하는 이유는 변수처럼 사용하기 위함이다.
let sum = function(a, b) {
return a + b;
}
console.log(`함수 실행 결과 : ${num(10, 20)}`)즉시 실행 함수
미리 함수를 정해 놓고 필요할 때마다 여러 번 실행할 수 있어서 편리하다.
(function(a, b) {
let sum = a + b;
console.log(`함수 실행 결과 : ${sum}`)
} (100, 200));
화살표 함수 (Arrow function)
- 화살표를 사용해 함수를 정의할 경우에만 사용가능
- 기본 형식 : ( 매개변수 ) => { 함수 내용 }
- 매개변수가 없을 때는 소괄호 부분을 비워둔다.
- 매개변수가 없을 때
let hi = function() {
return `안녕하세요?`;
}
hi();↓
let hi = () => { return `안녕하세요?` };
hi();
// => 에 function이 생략되어 있음↓
let hi = () => `안녕하세요?`;
hi();
// => 에 { return } 이 생략되어 있음- 매개변수가 1개일 때
let hi = function(user) {
console.log(`${user}님, 안녕하세요?`);
}
hi("홍길동");↓
let hi = user => console.log(`${user}님, 안녕하세요?`);
hi("홍길동");
// => 에 function{ } 이 생략되어 있음- 매개변수가 2개 이상일 때
let sum = function(a, b) {
return a + b;
}
sum(10, 20);↓
let sum = (a, b) => a + b;
sum(10, 20);
// => 에 function{ return } 이 생략되어 있음콜백 함수 ★★★
- 다른 함수의 인수로 사용하는 함수
- 프로그램이 복잡해지면 콜백 함수를 자주 사용할 예정
const bttn = document.querySelector("button");
// 버튼 요소를 가져온다.
function display() {
alert("클릭했습니다.");
}
bttn.addEventListener("click", display);
// 클릭 이라는 이벤트 발생 시 display 함수 실행
// 이 때 함수 뒤에는 소괄호가 들어가지 않음
스코프
선언한 변수가 어느 범위까지 영향을 미치는지를 나타내는 것 / 어느 위치에서 변수에 접근할 수 있는가?
지역 스코프
- 특정 영역에서만 사용할 수 있는 변수
전역 스코프
- 프로그램 전체에서 사용할 수 있는 변수
// 지역 스코프
function sum(a, b) {
var result = a + b; // 함수 안에서만 접근 가능 (지역 변수)
}
console.log(result);
// 전역 스코프
var hi = "hello"; // 프로그램 전체에서 접근 가능 (전역 변수)
function greeting() {
console.log(hi);
}
greeting();블록 스코프
- 블록 별로 변수의 유효 범위가 결정되는 것 / 중괄호({ })로 둘러싸인 영역을 블록이라고 한다.
- let이나 const를 사용해 만든 변수는 기본적으로 변수가 선언된 블록 안에서만 유효하다. (블록 스코프를 가진다)
- 블록 변수 : 블록 스코프를 가진 변수
const factor = 5; // 전역변수
function calc() {
return num * factor;
// error !!
// num 이라는 변수는 아래의 블록에서 선언한 블록 변수 이므로
// 함수 calc() 안에서 사용할 수 없다.
}
{
const num = 10; // 블록 변수
let result = calc(); // 블록 변수
document.write(`result : ${result}`);
}JavaScript의 효율적인 변수 사용법
var 변수보다 let, const 변수를 사용한다.
- var 변수는 다시 선언할 수 있어서 실수로 같은 변수를 다시 선언해도 오류가 발생하지 않는다.
- 따라서 *호이스팅이 없는 let이나 const 변수를 사용하는 것이 좋다.
전역 변수는 최소한으로 사용한다.
- 모든 곳에서 접근 가능하기 때문에 편리하게 사용할 수 있으나, 어디에서든지 값을 변경하여 예상치 못한 곳에서 값이 달라질 수 있으므로 오류가 발생할 확률이 높아진다.
- 프로그램에서 값이 변하지 않는다면 const로 선언하는 것이 좋다.
객체 선언은 const를 사용한다.
- 프로그래밍 도중 객체 자체가 바뀌지 않도록 const를 사용해서 선언한다.
- 객체를 const로 선언해도 객체 안에 있는 프로퍼티는 얼마든지 수정할 수 있다.
자바스크립트 함수는 '1급 시민'
1급 시민이란 다음과 같은 조건을 만족한다.
변수에 할당할 수 있어야 한다.
function add(a, b) {
return a + b;
}
let sum = add;
// sum 변수에 add() 함수를 할당
// 소괄호를 사용하지 않았음
sum(2, 10);다른 함수의 인자로 사용할 수 있어야 한다.
fucntion hello() {
return "안녕하세요?";
}
fucntion bye() {
return "안녕히 가세요.";
}
fucntion userCheck(name, fn) {
// fn 함수를 전달받아서 실행
console.log(`${name}님, fn()`);
}
userCheck("홍길동", hello);
// 홍길동님, 안녕하세요?
userCheck("도레미", bye);
// 도레미님, 안녕히 가세요.실행 순서
- 하단의 userCheck() 부분이 실행되면 그 위 userCheck 함수가 실행된다.
- userCheck 함수의 인자로 name에 "홍길동" 과 fn에 hello 함수를 받는다.
- 콘솔 창에 '홍길동님, '과 fn()에 hello 함수의 리턴 값인 '안녕하세요?'가 출력된다.
다른 함수에서 반환값으로 반환할 수 있어야 한다.
let init = () => {
// 화살표 함수에 생략된 function
return function(a, b) {
return a - b > 0 ? a - b : b - a;
}
}
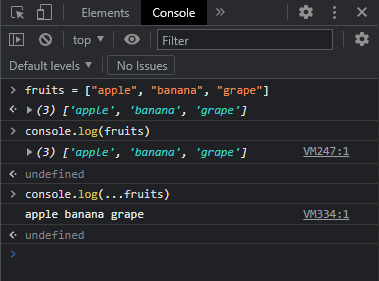
// 함수안에 리턴 값으로 함수가 들어가있다.전개 구문 (값을 펼쳐주는 구문)
- 배열처럼 값이 다양한 자료를 한꺼번에 인수로 넘겨주거나,
- 배열을 하나의 덩어리로 처리해야할 때(배열과 배열을 합할 때),
- 문자열이나 배열, 객체처럼 여러 개의 값을 담고 있는 자료형에서 다른 정보는 필요 없고 그 안의 값만 꺼내 사용하려고 할 때 전개 구문이 유용하다.
- 3개의 마침표를 이용해 '...' 기호를 사용하면, 오로지 배열에 있는 값만 꺼내 펼쳐서 보여준다.

- 전개 구문은 함수를 선언할 때도 사용할 수 있다.
- 함수를 선언하며 나중에 몇 개의 인수를 받을지 알 수 없는 경우가 있을 때 전개 구문을 사용해 매개변수를 만든다.
- 이 것을 '나머지 매개변수' 라고 한다.
// 수정 전
function addNum(a, b) {
return a + b;
}
addNum(1, 3); // 4
addNum(1, 3, 5, 7) // 4// 수정 후
function addNum(...numbers) {
let sum = 0;
for(let number of numbers) {
sum += number;
}
return sum;
}
console.log(addNum(1, 3)); // 4
console.log(addNum(1, 3, 5, 7)); // 16>> 인수의 개수와 상관 없이 숫자를 더하는 프로그램
function displayFavorite(first ...favs) {
let str = `가장 좋아하는 과일은 "${first}"군요`;
return str;
}
console.log(displayFavorite("사과", "포도", "토마토"));>> 인수의 일부분만 나머지 매개변수로 받기
타이머 함수
- 특정 시간이 되었을 때 함수를 실행하거나 특정 시간 동안 함수를 반복하기 위해 시간을 재는 함수
- 실행할 함수와 시간을 지정하며, 콜백 함수를 매개변수로 사용한다.
setInterval() - 일정 시간마다 반복하기
- setInterval(콜백 함수, 시간)
function greeting() {
console.log("안녕하세요?");
}
setInterval(greeting, 2000);
// setInterval 함수에서 greeting 함수를 인수로 사용
// 2초(2000 msec)마다 콘솔 창에 인사말을 표시함clearInterval() - 반복 실행 멈추기
- setInterval 함수는 한 번 실행하면 웹 브라우저를 종료하기 전까지 계속 실행된다.
- 특정 조건이 되었을 경우 멈추게 하려면 clearInterval 함수가 필요하다.
let timer = setInterval(() =>
// => 에 function greeting() 생략
{
console.log("안녕하세요?")
}, 2000);
clearInterval(timer);
인사말을 5번 표시하면 타이머를 멈추는 코드
let counter = 0;
// 화면에 표시되는 횟수 체크
let timer = setInterval(() => {
console.log("안녕하세요?")
counter++;
// 인사말을 표시할 때마다 카운트 1씩 증가
if(counter === 5) {
clearInterval(timer);
}
// 카운트가 5가 되면 timer 종료
}, 2000);setTimeout() - 특정 시간 이후에 실행하기
- 이 함수를 사용하면 정해진 시간 뒤에 함수 안의 명령이 실행된다.
setTimeout(() => {
console.log("안녕하세요?")
}, 3000);
웹 요소(이미지, 텍스트 등) 에 접근할 때 사용하는 함수
- querySelector() - 선택자를 사용해 웹 요소에 접근할 때 사용하는 함수
- 선택자는 다양한 종류가 있다 : id 선택자, class 선택자, 하위 선택자, 자식 선택자, CSS 선택자 등
| 선택자 | 기능 | 사용 예 |
| 타입 선택자 | 특정 태그를 사용한 모든 요소 | p { ... } |
| class 선택자 | 클래스 명을 사용하는 특정 부분 | .accent { ... } |
| id 선택자 | id 명을 사용하는 특정 부분 | #container { ... } |
| 하위 선택자 | A 요소의 하위에 있는 모든 B 요소 | form input { ... } |
| 자식 선택자 | A 요소의 하위에 있는 요소 중 자식 레벨의 B 요소 | ul > li { ... } |
document.querySelector("#container")
// id="container"를 사용한 요소에 접근
document.querySelector("img")
// 이미지에 id나 class 속성이 없을 때 접근 방법
document.querySelector("#profile img")
// 여러 개의 이미지가 존재할 경우
// 하위 선택자를 사용하여 구체적으로 접근하는 것이 좋다.- querySelectorAll() : 여러 개의 요소를 가져올 때 사용
<p class="user">이름 : 오시연</p>
<p class="user">나이 : 24</p>
<p class="user">연락처 : 1234-5678</p>document.querySelectorAll(".user")>> 콘솔 창에 위와 같이 입력하면 NodeList(3)과 같이 나타나는데, 이 것은 3개의 요소가 저장된 노드 리스트라는 것을 뜻하며, NodeList 앞에 있는 ▶를 클릭하면 어떤 요소가 저장되었는지 알 수 있다.
document.querySelectorAll(".user")[2]
// 노드 리스트에 저장된 요소들은
// 배열처럼 인덱스를 사용해 접근할 수 있다.- 웹 요소의 내용 가져오기
<div is="desc">
<p class="user">이름 : 오시연</p>
<p class="user" style="display=:none">나이 : 24</p>
<p class="user" style="display=:none">연락처 : 1234-5678</p>
</div>
// display:none이 포함된 요소는 실제 브라우저 창에 나타나지 않는다.document.querySelector("#desc").innerTest
>> 이름 : 오시연
// 창에 보이는 내용만 가져온다.
document.querySelector("#desc").innerHTML
>> <p class="user">이름 : 오시연</p>\n <p class="user" style="display=:none">나이 : 24</p>\n <p class="user" style="display=:none">연락처 : 1234-5678</p>\n
// html 소스 그대로 가져온다.
document.querySelector("#desc").textContent
>> '\n 이름 : 오시연\n 나이 : 24\n 연락처 : 1234-5678\n '
// 웹 브라우저에 보이는 대로 공백도 그대로 표시된다.- 웹 요소의 내용 수정하기
title.onclick = function() {
title.innerText = "프로필";
}
// title의 내용을 '프로필'로 수정한다.
title.onclick = () => title.innerTest = "프로필";
// 위 소스를 화살표 함수로 표현'Study > JavaScript' 카테고리의 다른 글
| [JavaScript] 객체 만들기 (0) | 2023.04.03 |
|---|---|
| [JavaScript] 내장 객체 (0) | 2023.04.02 |
| [JavaScript] DOM 객체 (0) | 2023.04.02 |
| [JavaScript] Event 객체 (0) | 2023.03.26 |
| [JavaScript] 기초 (0) | 2023.03.22 |




