Fairy ' s
[JavaScript] 기초 본문
입·출력
- alert() : 알림 창에 텍스트나 변수값 표시
- confirm() : 취소, 확인 선택 창
- prompt() : 입력 창 표시
- console.log() : 콘솔 창을 통해 출력
- document.write() : 웹 브라우저 창에 표시
undefined
- undefined 가 나타나는 이유는 콘솔 창에서 실행한 명령이 반환하는 값이 없기 때문이다.
- 콘솔 창에서 alert 실행 시 undefined, confirm이나 prompt 실행 시 반환 값이 나타난다.
템플릿 리터럴
- 문자열과 변수, 식을 섞어서 하나의 문자열을 만드는 표현 형식
- '\n'과 같은 줄
let name = "fairycode"
let classroom = 201
// 연결 연산자 이용
console.log(name + "님, " + classroom + "호 강의실로 입장하세요.")
// 템플릿 리터럴 이용
console.log(`${name}님, ${classroom}호 강의실로 입장하세요.`)변수
변수의 특징
- 변수가 될 수 없는 이름
- 숫자로 시작, 이름 안에 공백, 유니코드 문자 (권장 x) - 영문자의 대소문자를 구별한다.
- current Current, CURRENT 는 모두 다른 이름이다. - 자바스크립트에서 미리 정해놓은 예약어는 변수 이름으로 사용할 수 없다.
- 무의미한 변수 이름은 피한다.
변수 선언하기 : 자료형은 초기화하는 값에 따라 바뀐다.
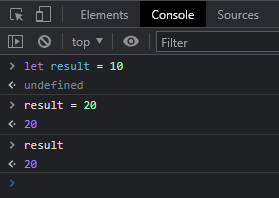
let 변수명
- 값을 변경할 수 있는 '변수' 선언 시 사용
- undefined 가 출력되는 이유는 변수를 선언만 하고 아무런 것도 하지 않았기 때문이다.

const 변수명
- 값이 바뀌지 않는 '상수' 선언 시 사용
- number의 값을 바꿀 수 없게 선언하였는데 바꾸려 하여 오류가 뜸

자료형 : 숫자나 문자열처럼 프로그램에서 처리할 자료의 유형, 형태

- 문자열의 경우 표시할 수 있는 형태가 다양한데, 특수 기호의 경우 표시하는 방법이 다르다.
| 이스케이프 문자 | 설명 |
| \ddd (d는 숫자) | 8진수 문자 |
| \xddd | 16진수 문자 |
| \\ | 백슬래시 문자 |
| \' , \" | 작은 따옴표, 큰 따옴표 문자 |
| \b | 백 스페이스 문자 |
| \f | 폼 피드 문자 |
| \n | 줄 바꿈 문자 |
| \r | 캐리지 리턴 문자 |
| \t | 탭 문자 |

- 자료형 변환은 자바스크립트의 장점이자 단점이다.
- 강력한 자료형 체크: C언어나 JAVA 같은 경우 변수를 선언할 때 변수의 자료형을 미리 결정하여 프로그램의 오류를 방지할 수 있다.
- 느슨한 자료형 체크 : JavaScript는 변수에 값을 할당하면 그 값에 따라 자료형이 결정되므로 같은 변수에 다른 유형의 값을 입력해도 체크할 수 없고, 여러 사람이 프로젝트를 진행하는 경우 변수를 일관성 있게 유지하기 어렵다.
논리형 : boolean 값으로 나타남
- falsy 한 값 : false로 인정 할 수 있는 값 / 0, ""(빈 문자열), NaN(Not a Number), undefined, null0
- truthy 한 값 : true로 인정 할 수 있는 값
- undefined : 값이 할당되지 않았을 때 변수의 초깃 값 (실수로 값을 지정하지 않을 때)
- null : 값이 없거나 유효하지 않은 값 (일부러 유효하지 않은 값을 지정할 때)

자료형 변환
자동 형 변환 ▼
one = "20"
two = 10
one + two
>> "2010"
// JavaScript에서는 + 기호를 더하기 연산자와 연결 연산자 두 개로 사용한다.
// 때문에 + 기호의 앞이나 뒤에 문자열이 있으면 + 기호는 연결 연산자가 된다.
one - two
>> 10
// 뺄셈을 비롯하여 곱하고 나누는 것은 숫자 끼리만 계산할 수 있다.
// 때문에 문자열을 숫자로 바꾸어 인식한다.
Number() 함수
- 소괄호 안에 값을 넣어주면 숫자로 변환
| 기존 유형 | 변환 결과 |
| true / false | 1 / 0 |
| 숫자 | 숫자 |
| null | 0 |
| undefined | NaN (Not a Number) |
| 정수 / 실수 문자열 | 정수 / 실수 (맨 앞에 0이 있으면 제거된다.) |
| 16진수 문자열 | 10진수 |
| 빈 문자열 | 0 |
| 기타 | NaN |
parseInt() / parseFloat() / toString() / Boolean() 함수 : 소괄호 안의 값을 정수 / 실수 / 문자열 / 논리형 데이터로 변환
// #1. parseInt() 함수#
let userInput = prompt("아무 숫자나 입력")
// 100 입력
typeof(userInput)
>> 'string'
userInput * 10
>> 1000
userInput
>> '10'
parseInt(userInput)
>> 100// #2. parseFloat() 함수#
let bodyHeat = prompt("현재 체온은?")
// 36.4 입력
parseFloat(bodyHeat)
>> 36.4// #3. toString() 함수#
num = 10
isEmpty = true
num.toString()
>> '10' // 10진수 문자열
num.toString(2)
>> '1010' // 2진수 문자열
isEmpty.toString()
>> 'true'// #4. Boolean() 함수#
Boolean(5 * 4)
>> true
Boolean("Hi")
>> true
Boolean(undefined)
>> false원래 값을 논리형으로 변환할 때의 규칙
| true 값이 되는 데이터 | false 값이 되는 데이터 | |
| 숫자형 | 0이 아닌 값 | 0 |
| 문자열 | 빈 문자열이 아닌 모든 문자열 | 빈 문자열 |
| undefined | - | undefined |
객체 : 여러 개의 원시 유형을 하나로 묶어놓은 것
// 객체를 정의
let object_name {
key : 1, // 숫자
key2 : "value", // 문자열
key3 : true, // 논릿값
...
}
// 객체에 접근
object_name.key2
>> 'value'
object_name["key3"]
>> true배열 : 하나의 변수에 여러 개의 값을 저장할 수 있다.
- 콘솔 창에서 배열을 확인할 때 왼쪽에 있는 숫자를 index(인덱스) 라고 하며, 배열 인덱스는 값을 저장한 방 번호이다.
- index는 0부터 시작된다.
// 빈 배열
emptyArr = []
// 문자열 배열
language = ["python", "java", "javascript"]
// 여러 자료형으로 구성된 배열
arr = [10, "spring", true]
arr[1]
>> 'spring'심볼(Symbol) 함수
- 유일성을 보장하며 객체 프로퍼티의 키(key)로 사용할 수 있다.
- 심볼은 한 번 만들면 변경할 수도, 같은 값을 가진 심볼을 만들 수도 없다.
// #1#
let sb1 = Symbol()
let sb2 = Symbol()
sb1 === sb2
>> false
// sb1과 sb2가 똑같아 보이지만,
// 심볼은 유일한 값이므로 비교해보면 같지 않다.// #2#
let id = Symbol()
const member = {
name : "O",
[id] : 1220
}
member
>> {name: 'O', Symbol() : 1220}
member[id]
>> 1220
// -----
member.id = 1234
member
>> {name: 'O', id: 1234, Symbol() : 1220}// #2-1#
let grade = Symbol("grade")
member[grade] = "S"
member
>> {name: "O", id: 1234, Symbol(): 1220, Symbol(grade): "S"}연산자 : 특정 동작을 하도록 지시하는 기호
산술 연산자
- 덧셈(+), 뺄셈(-), 곱셈(*), 나눗셈(/), 나머지(%) / 증가(++), 감소(--)
- 증감 연산자가 앞과 뒤에 붙는 것에는 차이가 있다
- 앞에 붙으면 먼저 증가, 감소를 진행하고 난 후 나머지 연산을 진행하고,
- 뒤에 붙으면 연산을 진행한 후 증가, 감소를 진행한다.
let x = 10, y = 4, result
result = x + y--
result
>> 14
y
>> 3
비교 연산자
- 값을 비교해서 참이나 거짓으로 결괏값을 반환하는 연산자
| 연산자 | 기능 | 사용 예 | |
| == | 피연산자 값이 같으면 true | 3 == "3" | true |
| === | 피연산자 값과 데이터 유형이 모두 같으면 true | a === "3" | false |
| != | 피연산자 값이 같지 않으면 true | 3 != "3" | false |
| !== | 피연산자 값과 데이터 유형이 모두 다르면 true | 3 !== "3" | true |
| < , > | 양쪽 피연산자 값 크기 비교 (미만, 초과) | 3 < 4 3 > 4 |
true false |
| <= , >= | 양쪽 피연산자 값 크기 비교 (이상, 이하) | 3 <= 4 3 >= 3 |
true |
// 문자열 비교
// ASCII 코드 값을 이용하여 비교한다.
"A" > "B"
>> false
"Javascript" > "JAVASCRIPT"
>> true논리 연산자
- 참과 거짓을 피연산자로 하는 연산자
| 연산자 | 기능 | |
| ! | NOT 연산자 | 피연산자값과 반대의 값을 가진다. |
| && | AND 연산자 | 피연산자 값이 모두 true일 경우에만 true가 된다 |
| || | OR 연산자 | 피연산자 값 중 하나만 true 여도 true가 된다. |
// ex
if(num1 % 2 === 0 && num2 % 2 === 0) {
return '두 수 모두 짝수';
}
else {
return '짝수가 아닌 수가 있음';
}
조건 연산자
- ?와 :을 사용해 조건과 실행할 명령을 지정하여 조건을 체크한다.
(조건) ? true일 때 실행할 명령 : false일 때 실행할 명령
// ex
small = (num1 < num2) ? num1 : num2;
>> num2가 num1 보다 크면 num1을 출력, 그렇지 않으면 num2를 출력
조건문
if...else 문
// if...else 문
if(조건1) {
조건1이 true일 때 실행할 명령
}
else if(조건2){
조건2가 true일 때 실행할 명령
}
else {
어떤 조건에도 맞지 않을 때 실행할 명령
}반복문
for 문
for(초깃값; 조건; 증가식) {
...
}
// ex
const students = ["Park", "Kim", "Lee", "Kang"];
for(let i = 0; i < students.length; i ++) {
document.write(student[i]);
}forEach 문
배열명.forEach(콜백 함수) {
...
}
// ex
students.forEach(
function(student) {
document.write(student)
}
);for...of 문 / for...in 문
// for..of 문
for(student of students) {
document.write(student);
}
-------------------------------
// for..in 문
const gitBook = {
title = "git 입문",
pubDate : "2019-12-06",
pages : 272,
finished : true
}
for(key in gitBook) {
document.write(`${key} : ${gitBook[key]}<br>`);
}while 문 / do...while 문
// while 문
let stars = parseInt(prompt("별의 개수 : "));
while(stars > 0) {
document.write("*");
stars--;
}
-----------------------------
// do...while 문
do {
document.write("*");
stars--;
} while(stars > 0)break 문
- 반복문이 종료되기 전에 반복문을 빠져나와야할 경우에 사용
continue 문
- 조건에 해당되는 값을 만났을 때 실행하던 반복문을 건너뛰고 반복문의 맨 앞으로 되돌아가서 다음 반복과정으로 넘어감
스타일 수정 (CSS)
const title = document.querySelector("#title");
// title 요소를 가져온다.
title.onclick = () => {
title.style.backgroundColor = "black"; // 배경 색 수정
title.style.color = "white"; // 글자 색 수정
}- classList : 요소에 적용한 클래스 스타일을 모두 모아놓은 프로퍼티
- 웹 요소에 2개 이상의 클래스 스타일을 적용할 수 있는데, 적용되어 있는 스타일이 classList 명령어를 사용하면 나타난다.
document.querySelector("#desc p").classList
// <p> 태그에 적용된 클래스 스타일이 인덱스 형식으로 표시된다.- 클래스 스타일 추가하고 삭제하기
.clicked {
background-color:yellow;
color:blue;
}
// css 파일에 다음과 같이 디자인을 해두었을 경우title.onclick = () => {
title.classList.add("clicked");
}
// title을 클릭하면 발생하는 이벤트에
// .clicked에 담긴 스타일을 add() 함수를 사용해 추가함- contains() : 특정 클래스 스타일이 있는 요소를 찾아줌
const title = document.querySelector("#title");
// title 이라는 id를 가진 요소 선택
title.onclick = () => {
if(!title.classList.contains("clicked")) { // clicked 스타일이 없으면
title.classList.add("clicked"); // clicked 스타일을 추가하고
} else { // clicked 스타일이 있으면
title.classList.remove("clicked"); // clicked 스타일을 제거한다.
}
}- toggle() : 클래스 스타일 토글
const title = document.querySelector("#title");
title.onclick = () => {
title.classList.toggle("clicked");
}
// 이전에 contains() 함수와 add(), remove() 함수를 사용해
// 작성했던 소스를 toggle() 함수로 간단히 바꿀 수 있다.>> 이런 함수를 통해 흔히 사용하는 다크 모드 / 라이트 모드를 바꿀 수 있다.
폼 다루기
- 텍스트 필드에 입력한 값 가져오기
document.querySelector("#order-name").value
// id가 order-name인 곳에 사용자가 입력한 내용의 값이 표시된다.- 폼 배열
document.forms // 모든 form을 가져온다.
document.forms[0].elements // 첫 번째 form에 있는 폼 요소를 모두 가져온다.
document.forms[0].elements[0] // 첫 번째 form의 첫 번째 필드에 있는 요소를 가져온다.
document.forms[0].elements[0].value // 첫 번째 form의 첫 번째 필드에 있는 값을 가져온다.- 선택 목록 / 항목 접근
document.querySelector("#major").options
>> HTMLOptionsCollection(7)
// 7개의 옵션 항목이 배열 형태로 저장되어 있다.
// 브라우저에서 원하는 항목 클릭 후
// selectedIntex에 선택한 항목에 해당하는 인덱스가 들어 있다.const selectMenu = document.querySelector("#major"); // 선택 목록을 가져온다.
function displaySelect() {
let selectedText = selectMenu.options[selectMenu.selectedIndex].innerText;
// 선택한 항목의 옵션에 담긴 인덱스의 내용을 가져온다.
alert(`[${selectedText}]를 선택했습니다.`);
}
selectedMenu.onchange = displaySelect;
// 선택 목록에 함수를 연결하여 displaySelect 함수를 실행- 라디오 버튼과 체크 박스에 접근
// radio 버튼의 name="subject"
document.testForm.subject
document.querySelector("input[name='subject']:checkes")
// 실행 시 같은 name 값을 가진 요소가 여러 개 일 때 RadioNodeList 형태로 저장되며,
// 앞서 배웠던 querySelectorAll()과 비슷한 방식으로 선택된 값 확인 가능
// 선택한 버튼의 value 값이 value="선택한 값" 형식으로 html 소스에 저장됨
// 브라우저에서 라디오 버튼에 체크 된 것도 확인 가능
// checkbox의 name="mailing"
document.testForm.mailing[0].value // 체크 박스 중 첫 번째 박스의 내용을 가져옴
document.querySelectorAll("input[name='mailing']:checked")
// 선택한 버튼의 value 값이 value="선택한 값" 형식으로 html 소스에 저장됨
// 브라우저에서 체크박스에 체크 된 것도 확인 가능
'Study > JavaScript' 카테고리의 다른 글
| [JavaScript] 객체 만들기 (0) | 2023.04.03 |
|---|---|
| [JavaScript] 내장 객체 (0) | 2023.04.02 |
| [JavaScript] DOM 객체 (0) | 2023.04.02 |
| [JavaScript] Event 객체 (0) | 2023.03.26 |
| [JavaScript] 함수 (0) | 2023.03.24 |
Comments




